开始使用Obsidian搭配Hexo书写Blog
我发现, 使用vscode进行Blog写作效率太低了. 一是因为我常将它用作一个代码编辑器, 且vscode并不是最适合用于书写markdown的工具.
最近有想继续写Blog的想法, 然后通过不同渠道了解到了Obsidian. 据说免费, 好用, 还有开源社区进行插件支持使功能多种多样, 于是我开始使用它.
思考大致流程
让Obsidian与Blog完美搭配, 需要重新规划下整个Blog的部署逻辑.
目前我的Blog基于Hexo, 是一个静态Blog生成器. Hexo需要进行预览与构建, 然后部署的操作.
因为现在只是换个写md的程序而已, 其中构建与部署都早就已经通过Github解决了, 所以我只需要考虑:
- 怎么去使用Obsidian.
- 怎么快捷的去进行预览.
- 怎么快捷的去
git push.
使用Obsidian的普通功能非常简单, 这里跳过. 只需使用Obsidian在/source创建仓库即可.
预览大部分情况只需要使用Obsidian自带的预览功能即可. 如需本地预览则可以创建一个批处理打开浏览器并且运行hexo server
通过搜索相关内容可知, Obsidian git可以在Obsidian上进行git仓库操作, 还可以自动填写基于日期的commit.
行动
以下内容均根据我自己的情况, 在Windows 10上进行操作.
Obsidian的官网很好记: https://obsidian.md/

点击Get Obsidian for Windows下载安装程序然后进行安装.

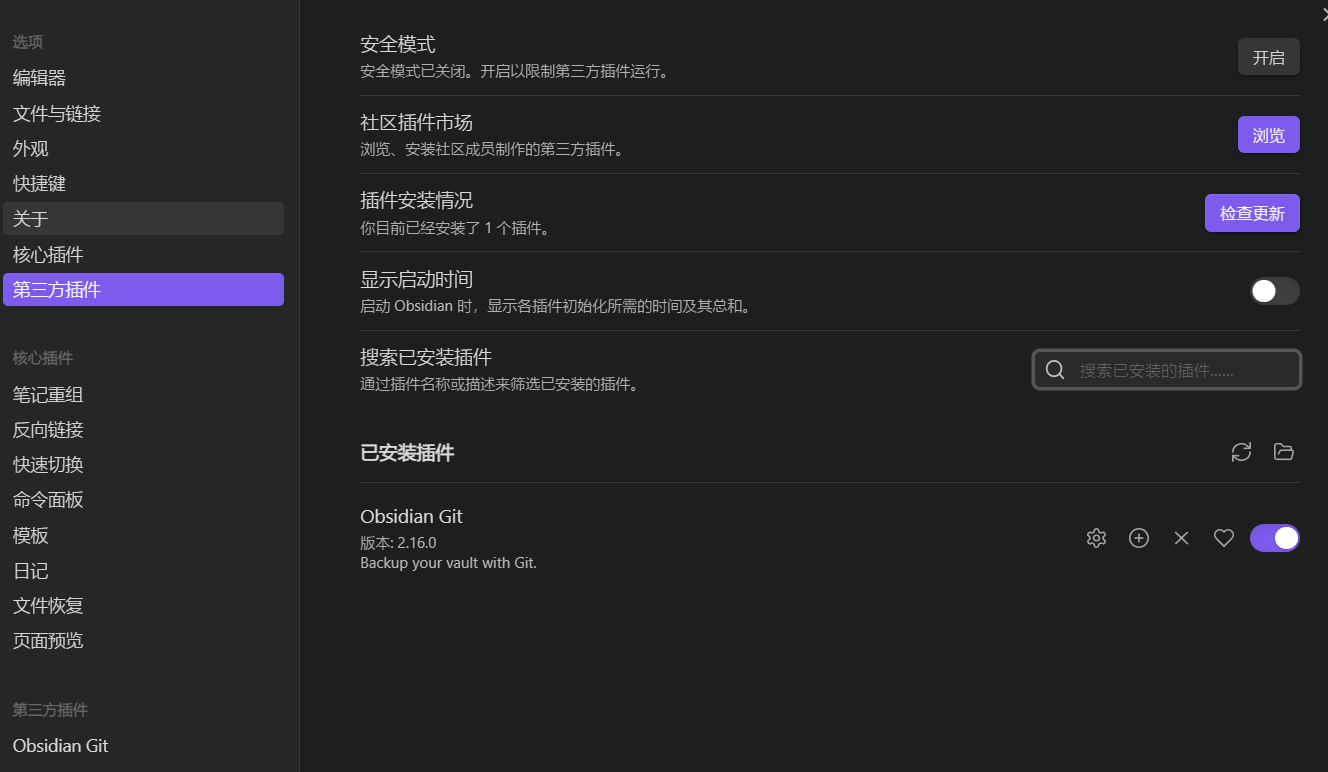
设置-第三方插件, 关闭安全模式并从社区插件市场安装Obsidian git.

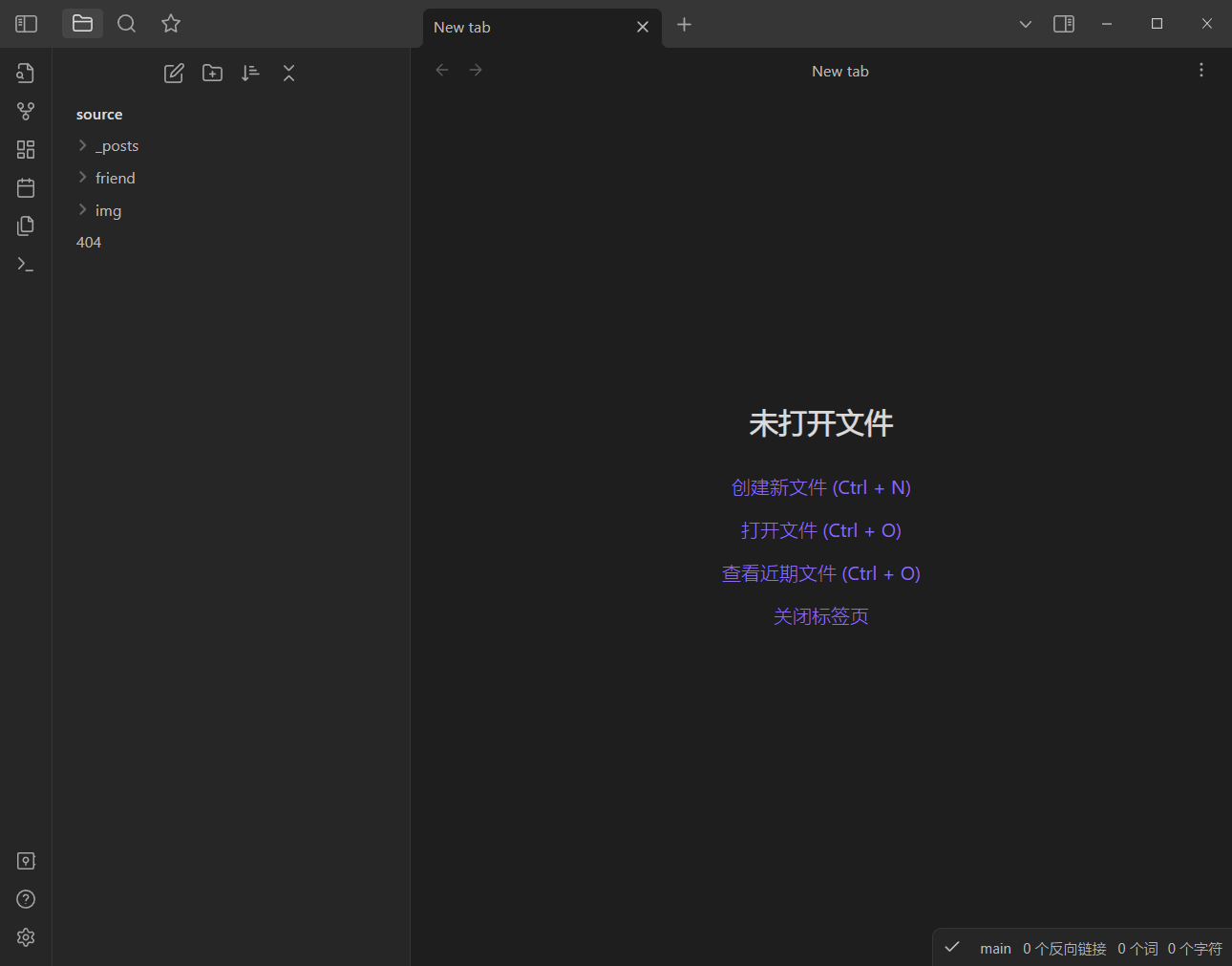
打开其他仓库-打开本地仓库, 然后选择打开hexo文件根目录的/source目录.

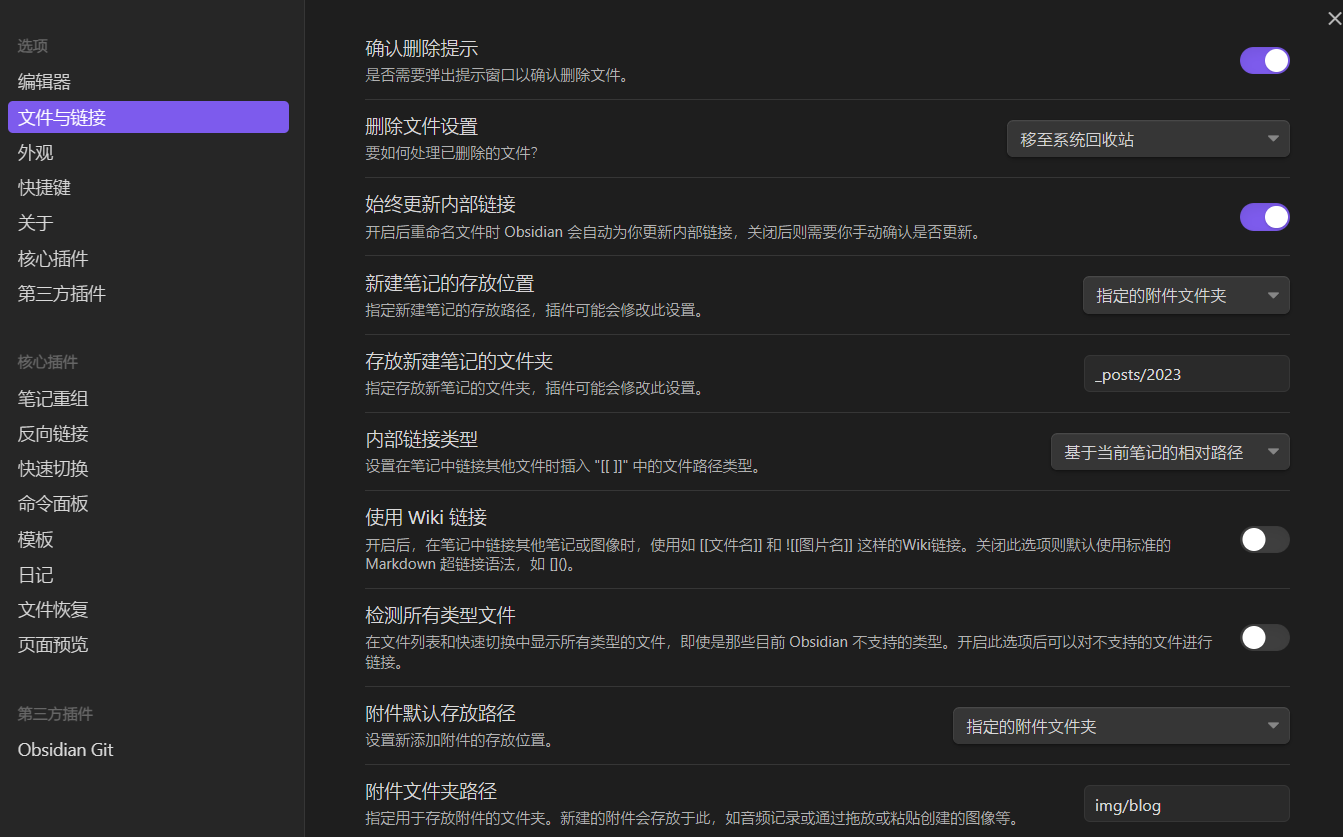
设置-文件与链接:

新建笔记存放位置改为_post(或其子目录), 这可以使新文件创建到_post文件夹中.
内部链接类型选择基于当前笔记的相对路径. 基于仓库根目录的绝对路径的路径开头不会带有/, 导致hexo认为这是相对路径从而导致附件无法显示. 虽然是相对路径, 但是和绝对路径只是多了几个.., 不会对附件与站内链接的查看产生影响.
关闭使用 Wiki 链接, Hexo不默认支持这个.
附件默认存放路径选择图片的目录, 以后插入图片只需要把图片放到剪切板, 然后在Obsidian粘贴. 之后可以继续根据需要对图片进行移动, 在Obsidian内进行移动与重命名可以自动同步到文章中

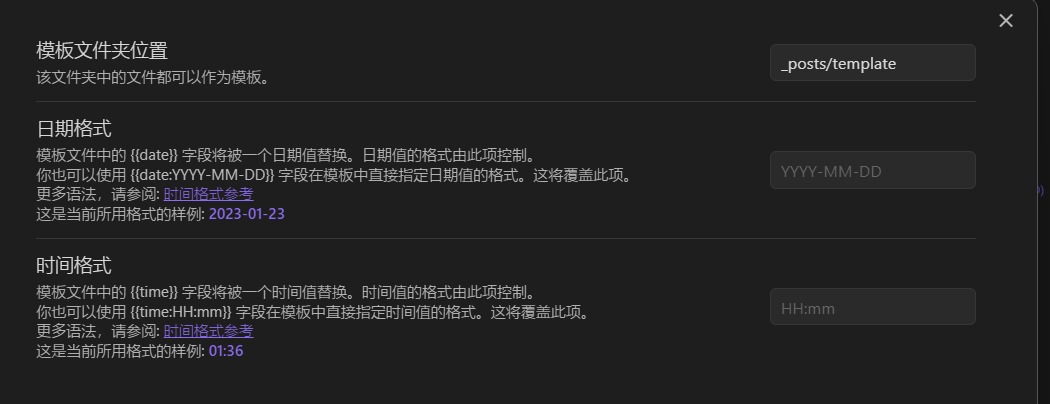
设置-模板, 修改模板文件夹位置. 我将first-post作为模板, 然后我把它移动到了_post的一个子目录, 然后设置这个目录为模板文件夹位置.

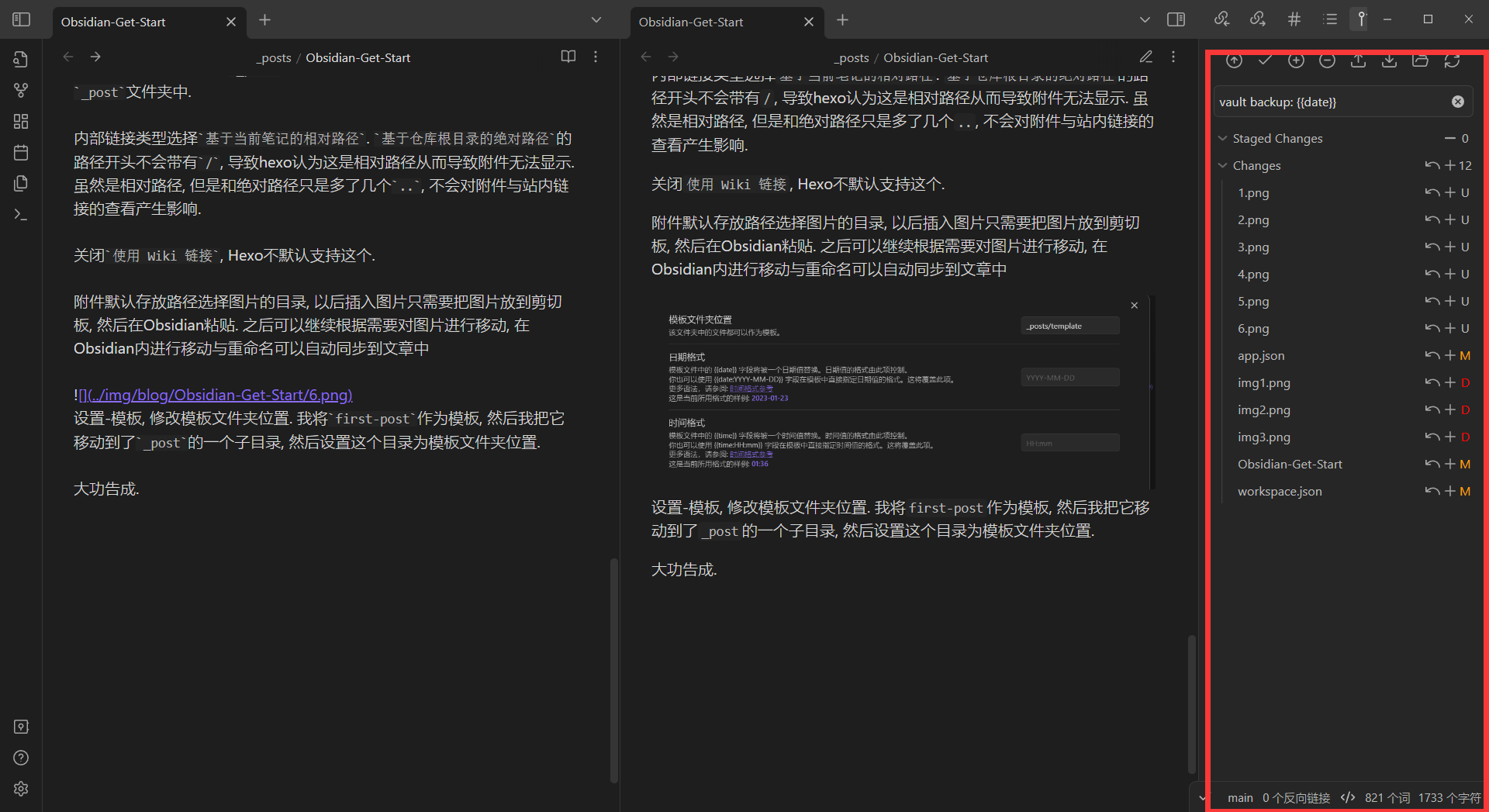
git仓库控制只需展开右侧栏, 然后点击Source Control即可.
大功告成.



